
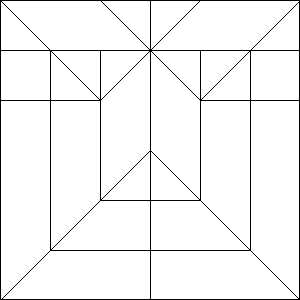
It dawned on me that I had stumbled on a new model, which I could call my own! After a while, I made up a CP (which shows you how simple it is)

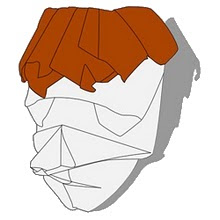
and fixed up the head with a petal fold


With the earlier attempt at the frog, I also noticed I could make a convenient little table out of the 2:1 rectangle

This model seemed to do everything! It even becomes a box-man when the arms are pulled!





2 comments:
the first cp i've ever made, thanks so much : )
You're welcome! Told you it was simple ;)
Post a Comment